HTTP 기본
인프런 김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 정리한 내용
# 모든 것이 HTTP
HTTP (HyperText Transfer Protocol) : 문서 간 링크를 통해 연결할 수 있는 HTML 같은 Hypertext를 전송하는 프로토콜
- 시작은 이러했지만, 현재는 모든 것을 HTTP 메시지에 담아 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 심지어, 서버 간 데이터를 주고 받을 때도 대부분 HTTP 사용
- 실무에서도 서버 간에 통신할 때 TCP 프로토콜을 직접 연결해서 데이터를 전송하는 경우는 잘 없음
HTTP 역사
HTTP/0.91991년 : GET 메서드만 지원, HTTP 헤더 XHTTP/1.01996년 : 메서드, 헤더 추가HTTP/1.11997년 : 가장 많이 사용, 우리에게 가장 중요한 버전- RFC2068 (1997) → RFC2616 (1999) → RFC7230~7235 (2014)
HTTP/22015년 : 성능 개선HTTP/3진행중 : TCP 대신 UDP 사용, 성능 개선
기반 프로토콜
- TCP :
HTTP/1.1,HTTP/2 - UDP :
HTTP/3 - 현재
HTTP/1.1주로 사용HTTP/2,HTTP/3도 점점 증가
HTTP 특징
- 기본적으로 클라이언트-서버 구조로 동작
- 무상태 프로토콜(stateless), 비연결성
- HTTP 메시지를 이용하여 통신 (보낼때도, 받을때도)
- 단순함, 확장 가능
# 클라이언트-서버 구조
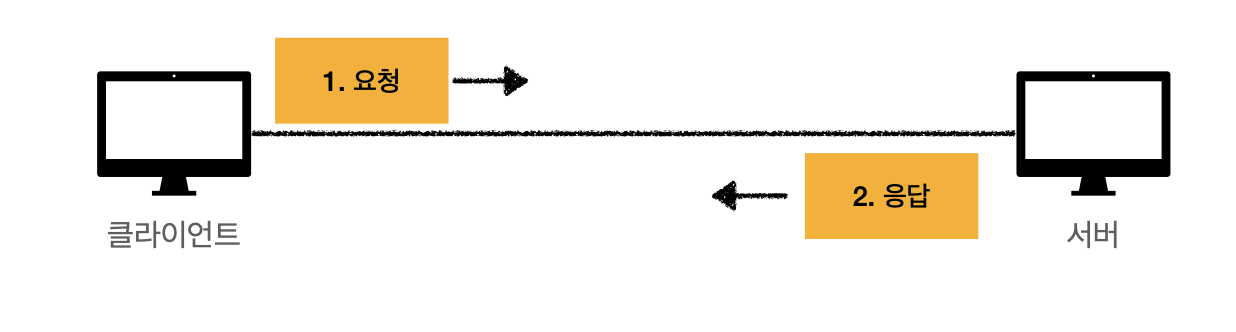
클라이언트-서버 구조 : HTTP는 기본적으로 이 구조를 따름

- Request Response 구조
- HTTP에서 클라이언트는 HTTP 메시지로 서버에 요청을 보내고 응답 대기
- HTTP에서 서버는 요청에 대한 결과를 HTTP 메시지로 만들어서 응답
클라이언트-서버 구조로 개념적으로 분리하는 것이 중요한 이유는?
- 비즈니스 로직, 데이터는 전부 서버에 밀어넣고, 클라이언트는 UI를 그리는 것, 사용성, UX 등에 집중할 수 있게 됨
- 이렇게 분리하면 클라이언트, 서버는 각각 독립적으로 발전할 수 있고, 각각의 분아야 집중할 수 있게 됨
# Stateful, Stateless
HTTP는 무상태 프로토콜 (Stateless)을 지향한다.
- 무상태 프로토콜 (Stateless)
- 서버가 클라이언트의 상태를 보존하지 않는 것
- 장점 : 서버 확장성 높음 (scale-out)
- 단점 : 클라이언트가 추가로 데이터 전송
Stateful, Stateless 차이 정리
- 상태 유지(Stateful) : 중간에 다른 점원으로 바뀌면 ❌
- 중간에 다른 점원으로 바꿀거면 상태 정보를 다른 점원에게 미리 알려줘야함
- 무상태(Stateless) : 중간에 다른 점원으로 바뀌어도 🟢
- 갑자기 고객이 증가해서 점원을 대거 투입할 수 있음
- 즉, 갑자기 클라이언트 요청이 증가해도 서버 대거 투입 가능
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. → 무한한 서버 증설 가능
예시로 이해하기
Stateful, 상태유지 예시 1
고객 : 이 노트북은 얼마인가요?
점원 : 100만원 입니다.
(노트북 상태 유지)
고객 : 2개 구매하겠습니다.
점원 : 200만원 입니다. 신용카드, 현금 중 어떤걸로 구매하시겠어요?
(노트북, 2개 상태 유지)
고객 : 신용카드로 구매하겠습니다.
점원 : 200만원 결제 완료되었습니다.
(노트북, 2개, 신용카드 상태 유지)
Stateful, 상태유지 예시 2 - 점원이 중간에 바뀌면?
고객 : 이 노트북은 얼마인가요?
점원A : 100만원 입니다.
고객 : 2개 구매하겠습니다.
점원B : ?? 무엇을 2개 구매하시겠어요?
고객 : 신용카드로 구매하겠습니다.
점원C : ?? 무슨 제품을 몇 개 신용카드로 구매하시겠어요??
Stateless, 무상태 예시 1
고객 : 이 노트북은 얼마인가요?
점원 : 100만원 입니다.
고객 : 노트북 2개 구매하겠습니다.
점원 : 노트북 2개는 200만원 입니다. 신용카드, 현금 중 어떤걸로 구매하시겠어요?
고객 : 노트북 2개를 신용카드로 구매하겠습니다.
점원 : 200만원 결제 완료되었습니다.
Stateless, 무상태 예시 2 - 점원이 중간에 바뀌면?
고객 : 이 노트북은 얼마인가요?
점원A : 100만원 입니다.
고객 : 노트북 2개 구매하겠습니다.
점원B : 노트북 2개는 200만원 입니다. 신용카드, 현금 중 어떤걸로 구매하시겠어요?
고객 : 노트북 2개를 신용카드로 구매하겠습니다.
점원C : 200만원 결제 완료되었습니다.
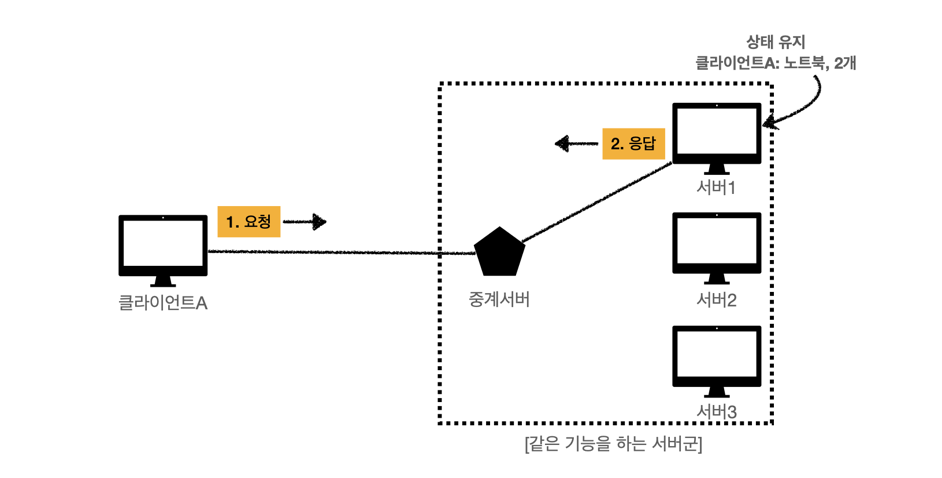
Stateful (상태유지) - 항상 같은 서버가 유지되어야 함
- 항상 같은 서버가 유지되어야 함

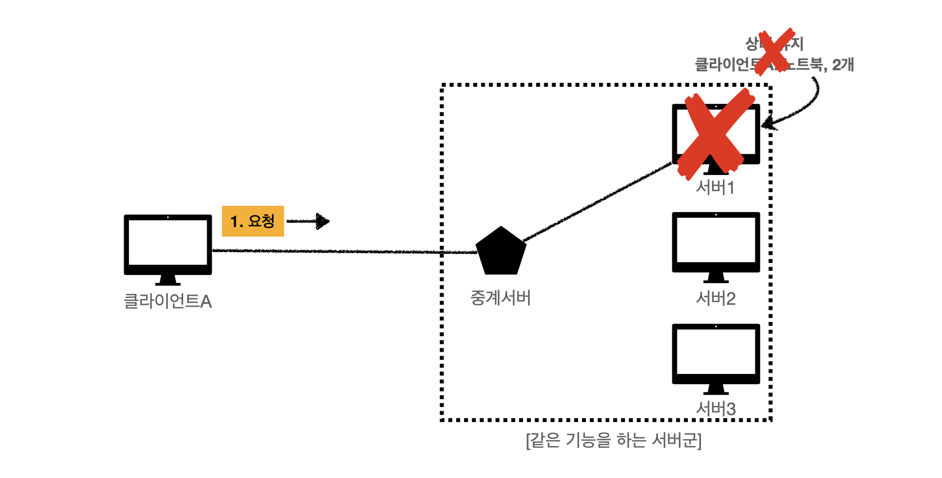
- 만약, 중간에 서버 장애나면?

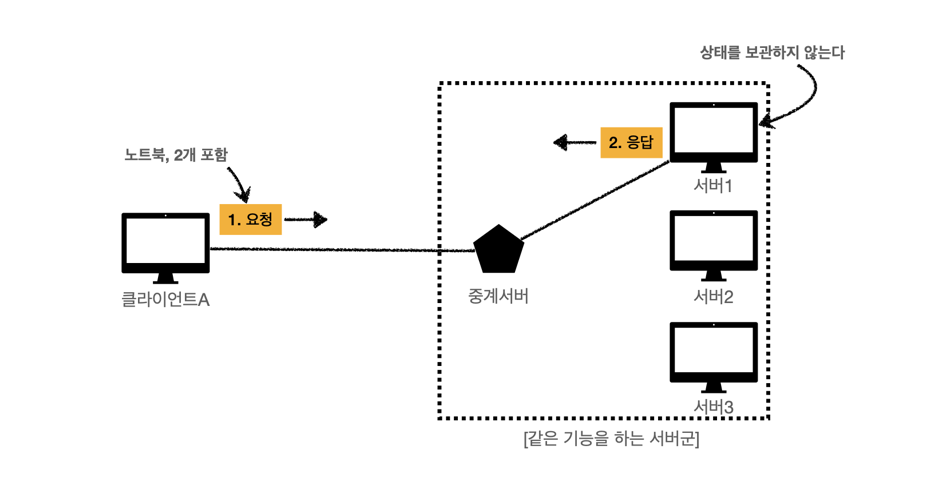
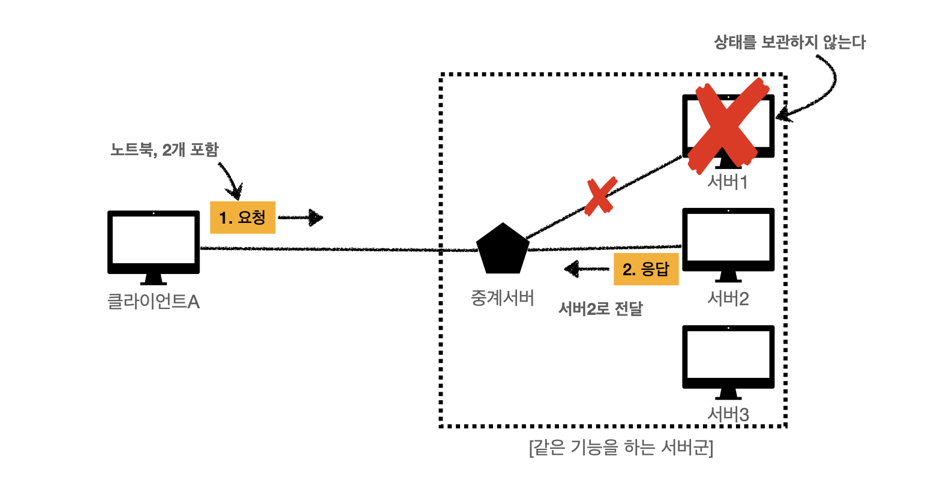
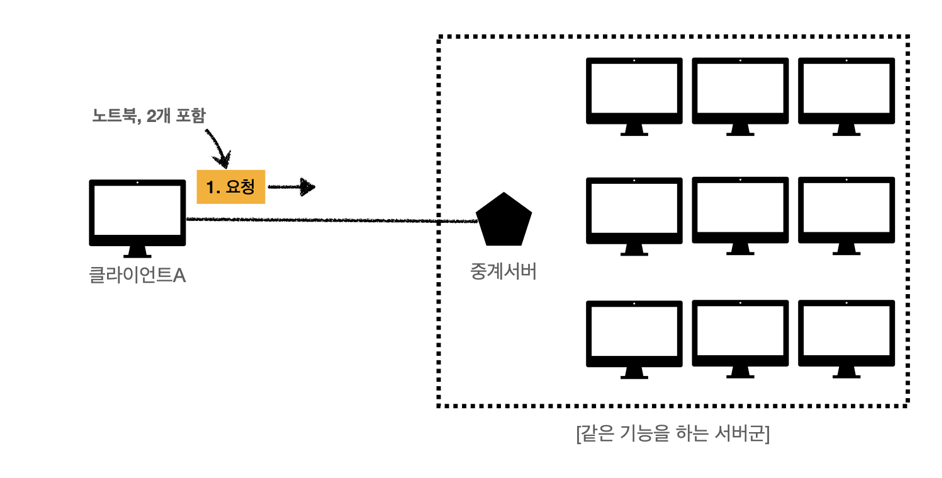
Stateless (무상태) - 아무 서버나 호출해도 됨
- 아무 서버나 호출해도 됨

- 만약, 중간에 서버 장애나면?

- Scale Out - 수평 확장에 유리!!

Stateless (무상태) 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있음
- 무상태
- ex) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지
- ex) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
- 또, 단점은 아무래도 데이터를 너무 많이보낸다는 점
# 비 연결성
연결을 유지하는 모델 vs 연결을 유지하지 않는 모델
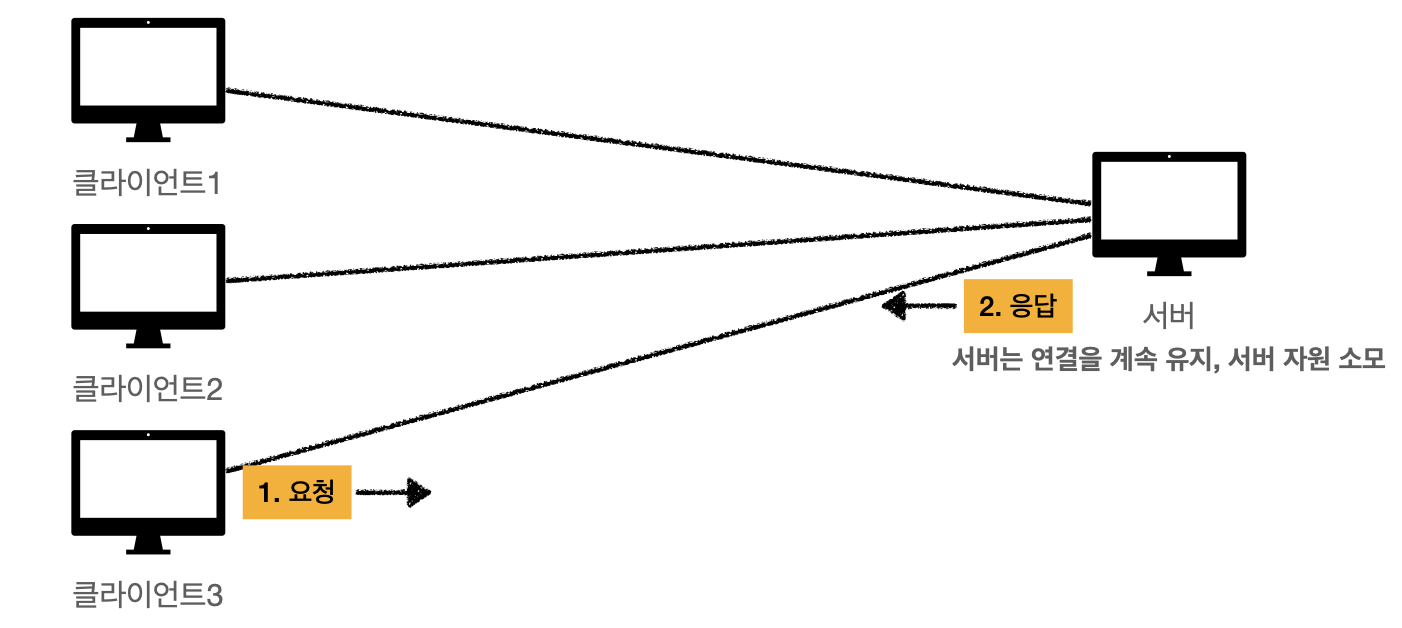
- 연결 유지 🟢

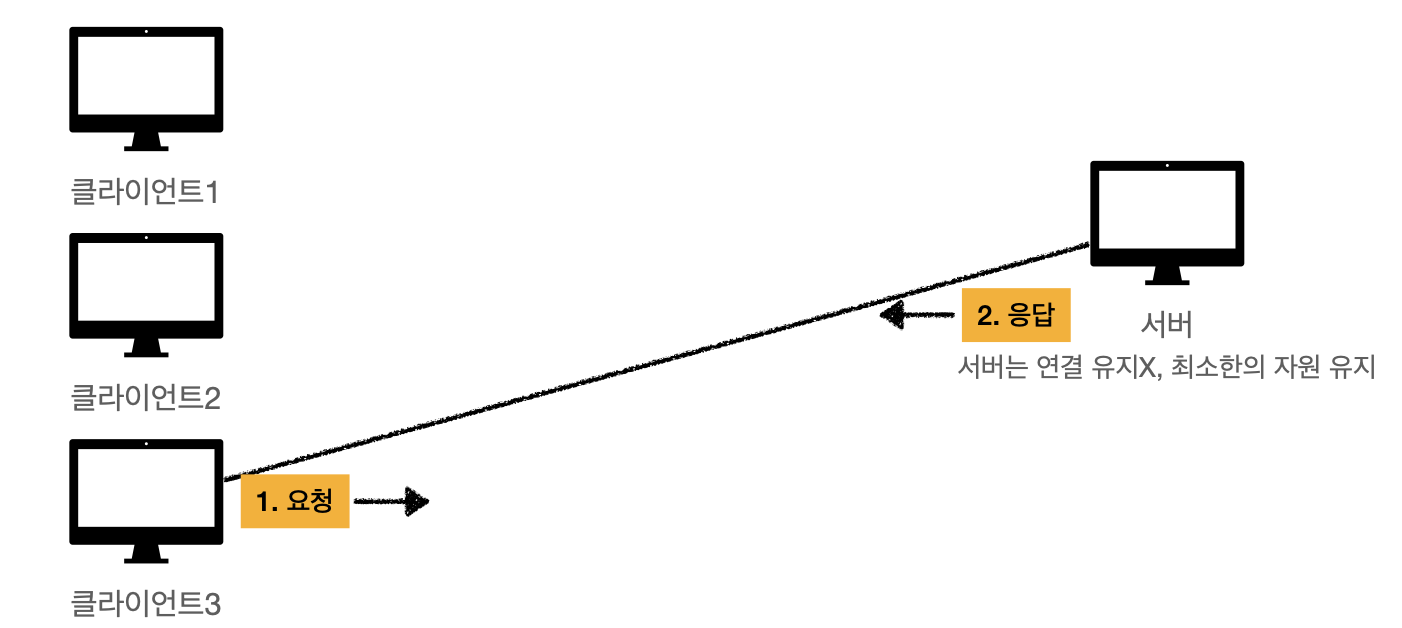
- 연결 유지 ❌ - 통신이 끝나면 TCP/IP 연결 종료해버림

비 연결성 (Conectionless)
- HTTP는 기본적으로(default) 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- ex) 웹 브라우저에서 계속 연속하여 검색 버튼을 누르지 않음
- 서버 자원을 매우 효율적으로 사용할 수 있음
비 연결성의 한계와 극복
- 근데, 연결을 유지하지 않는다는 것은 TCP/IP 연결을 새로 맺어야 한다는 의미
- TCP 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 css, javascript, 추가 이미지 등 수많은 자원이 함께 다운로드
- 현재에는 HTTP 지속 연결(Persistent Connections)을 사용하여 문제 해결
HTTP/2,HTTP/3에서 더 많은 최적화
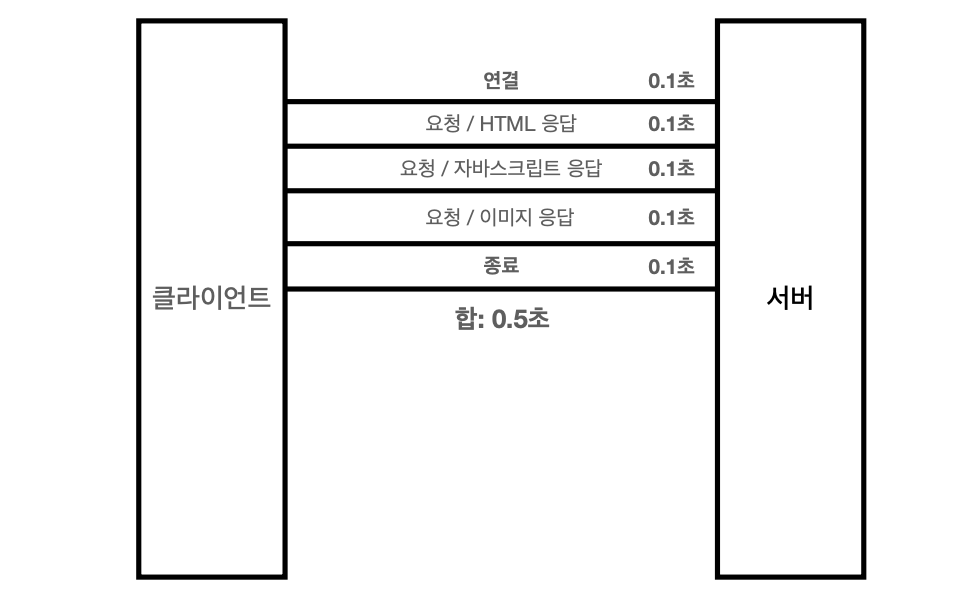
HTTP 초기 - 연결하고 종료하여 낭비되는 시간

HTTP 지속 연결(Persistent Connections)

결론은, Stateless(무상태)를 반드시 기억하자 !
- 서버 개발자들이 정말 어려워하는 업무
- 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- ex) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
- ex) 저녁 6:00 선착순 1000명 치킨 할인 이벤트 -> 수만명 동시 요청
- 어떻게든 머리를 쥐어짜내서 stateless하게 설계하는 것이 중요
실무 TIP
이벤트 설계할 때, 첫 페이지는 로그인도 필요없는 정적 페이지로 일단 하나 뿌림. 아무 상태가 없는 HTML 하나 딱 두는 것이다. 그럼 사람들이 좀 보다가 버튼을 누르고 하니까.. 완전 동시에 버튼을 누르진 않게된다.
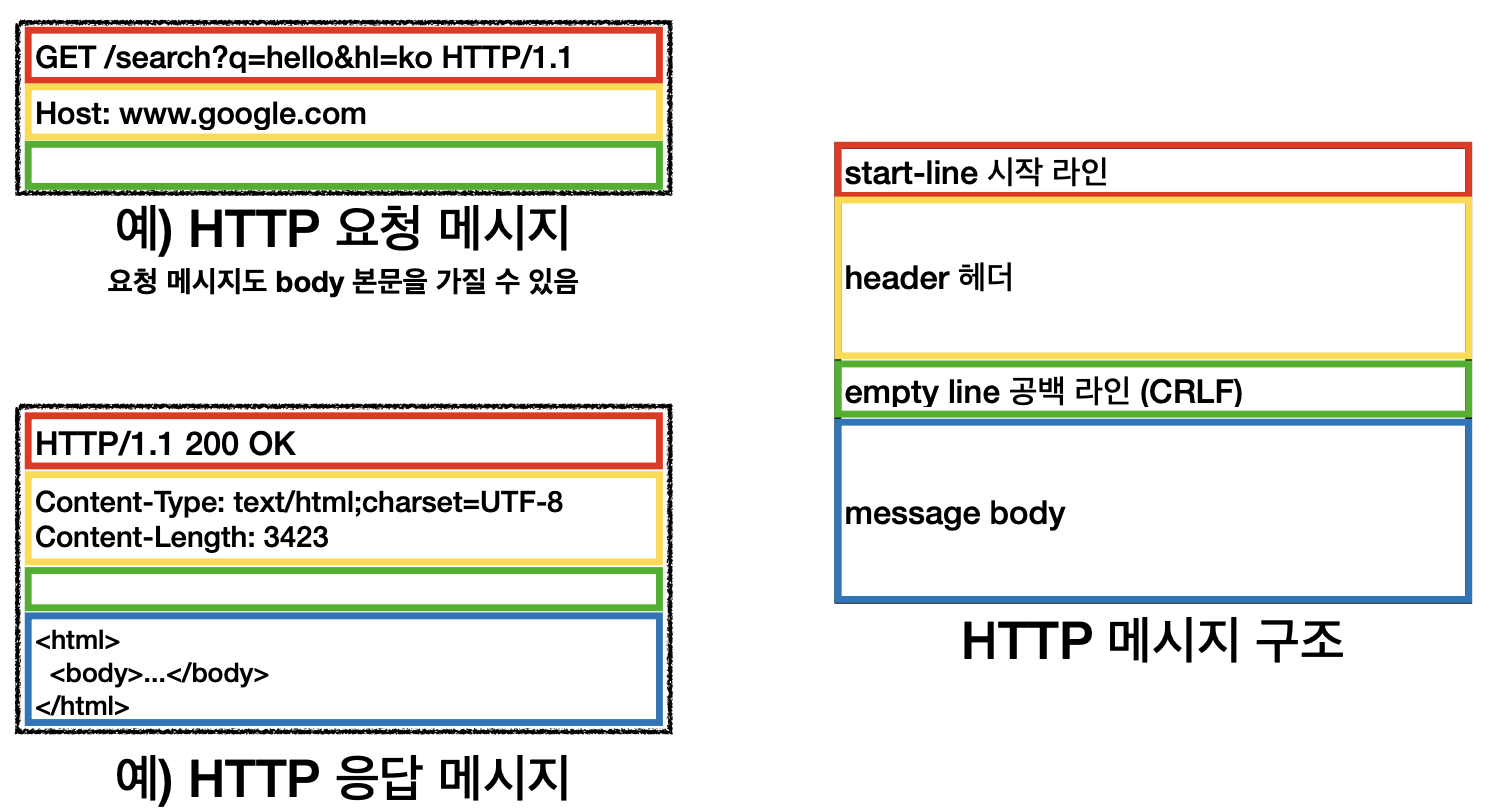
# HTTP 메시지
HTTP 메시지 구조 살펴보기
- 시작 라인 + 헤더 + 공백 라인 + 메시지 바디
- 공백 라인인 CRLF 반드시 포함해야함

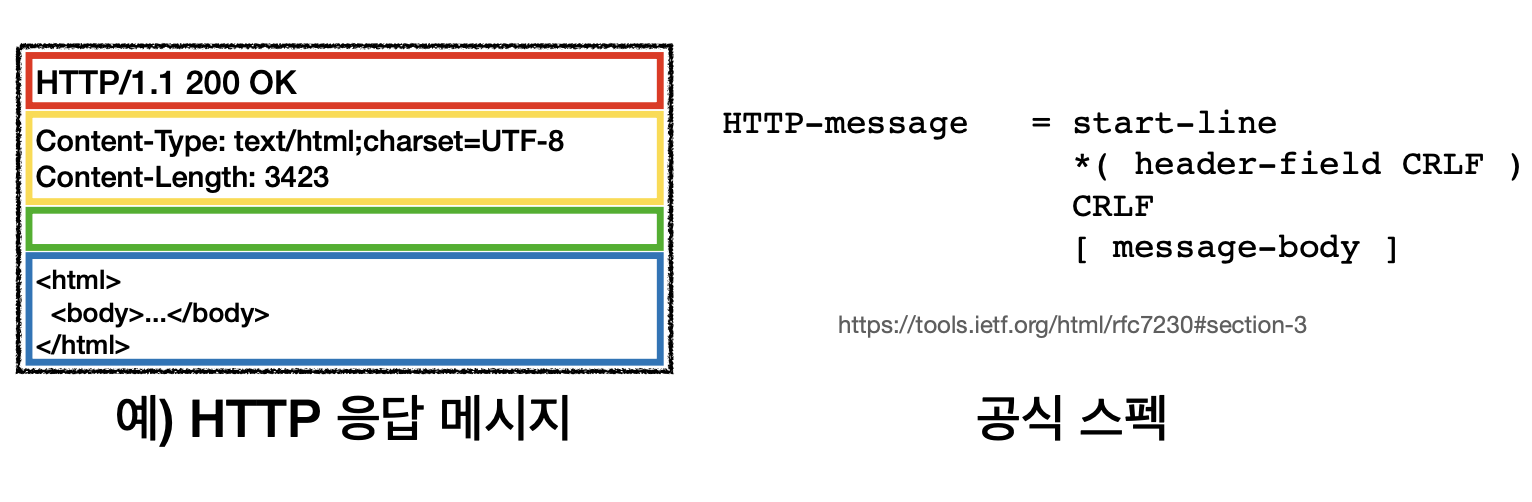
RFC7230 공식 스펙에 명시된 내용

시작 라인 (start-line)
- 시작 라인은 요청 라인(request-line) / 상태 라인(status-line) 으로 나뉨
시작 라인 - 요청 메시지
| |
start-line : request-line 구성
method SP request-target SP HTTP-version CRLF- HTTP 메서드 + 공백 + 요청 대상 + 공백 + HTTP 버전 + 엔터
- SP는 공백, CRLF는 엔터를 의미
요청 메시지 - HTTP 메서드
- 종류 : GET, POST, PUT, DELETE …
- 서버가 수행해야 할 동작 지정
- GET : 리소스 조회 (서버야 이 리소스 줘~)
- POST : 요청 내역 처리 (서버야 이 리소스 줄테니까 처리해줘~)
요청 메시지 - 요청 대상
absolute-path[?query]- 절대경로="/“로 시작하는 경로
- 참고로,
*,http://...?x=y와 같이 다른 유형의 경로지정 방법도 있는데. 걍 넘겨
요청 메시지 - HTTP 버전
- HTTP Version
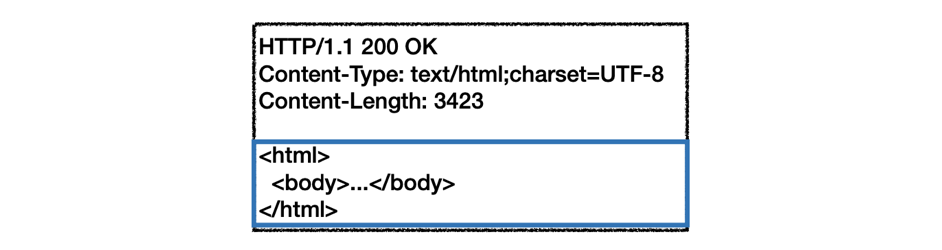
시작 라인 - 응답 메시지
| |
start-line : status-line 구성
HTTP-version SP status-code SP reason-phrase CRLF- HTTP 버전 + 공백 + HTTP 상태 코드 + 공백 + 이유 문구 + 엔터
- HTTP 상태 코드 : 요청 성공, 실패를 나타냄
- 200 : 성공
- 400 : 클라이언트 요청 오류
- 500 : 서버 내부 오류
- 이유 문구 : 사람이 이해할 수 있는 짧은 상태 코드 설명 글
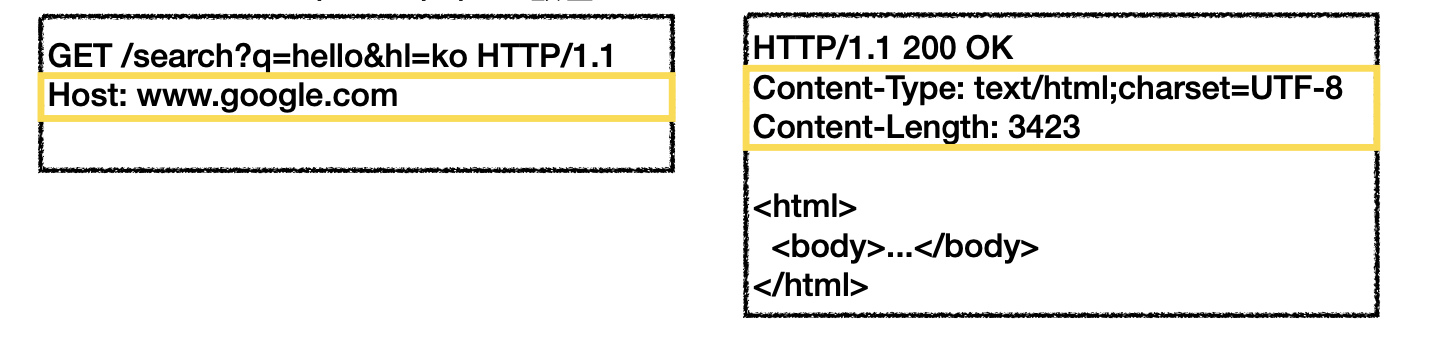
HTTP 헤더

header-filed = field-name ":" OWS field-value OWS- 필드-이름 : OWS + 필드-값 + OWS
- OWS는 띄어쓰기 해도되고 안해도된다는 의미
- 그래서
필드-이름:는 되는데필드-이름 :이거는 안됨 - 참고로, 필드-이름은 대소문자 구분 ❌
- 당연히, 필드-값은 값이니까 대소문자 구분 🟢
HTTP 헤더 - 용도
- HTTP 전송에 필요한 모~든 부가정보 (=메타데이터)
- ex) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보 …
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
helloworld: hihi
HTTP 메시지 바디

- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
HTTP 스펙 단순함!
- HTTP 단순해서 스펙도 읽어볼만 함
- HTTP 메시지도 매우 단순
- 이렇게, 크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술